html multiple classes per element
Additionally I use kebab-case for css classes and I sometimes mix snakeAndCamel_case for html ids but typically I no longer use html ids because I work with reusable components and that breaks. A wide variety of types of input data and control widgets are available depending on the device and user agent.

Html Class Attribute Geeksforgeeks
But youll get inconsistent behaviour with the various browsers.

. The test batch contains exactly 1000 randomly-selected images from each class. The CIFAR-10 dataset consists of 60000 32x32 colour images in 10 classes with 6000 images per class. This approach is useful when the app requires configuring.
41313 Creating a custom element with default accessible roles states and properties 41314 Creating a customized built-in element 41315 Drawbacks of autonomous custom elements. This is HTML 401 Strict DTD which excludes the presentation attributes and elements that W3C expects to phase out as support for style sheets matures. The element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes.
When I do use ids its typically something like someComponent-someElement_49bea6c9-551b-400a-a3e0-59ed40967646 where that uuid is. The HTML element is used to create interactive controls for web-based forms in order to accept data from the user. You can use the JAXB marshaller to.
The dataset is divided into five training batches and one test batch each with 10000 images. If a matching StartupEnvironmentName class isnt found the Startup class is used. The app can define multiple Startup classes for different environments.
The maximum number of characters as UTF-16 code units the user can enter into the email input. The appropriate Startup class is selected at runtime. This value must also be greater than or equal to the value of minlength.
The input will fail constraint validation if the length of the text value. If no maxlength is specified or an invalid value is specified the email input has no maximum length. The class whose name suffix matches the current environment is prioritized.
This must be an integer value 0 or higher. If you want multiple assignations to an element use classes separated by a space. This works as a container to send multiple messages and this is also an excellent opportunity to do the hand-shaking eg protocol-version10 attribute Once the tag is written multiple messages can be marshalled as a tree into the channel possibly with a large time lag in between.
There are 50000 training images and 10000 test images. One ID per element. Having said that theres nothing to stop you doing it.

How To Apply Two Css Classes To A Single Element Geeksforgeeks

Html Class Attribute Geeksforgeeks

Html Css Class Definition With Multiple Identifiers Stack Overflow

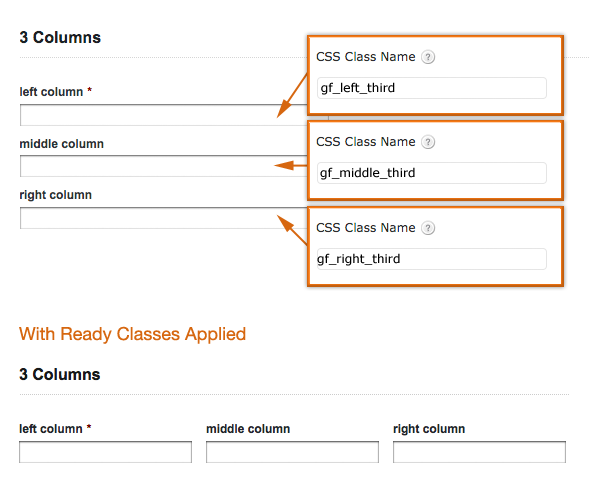
Css Ready Classes For Gravity Forms Gravity Forms
How To Add Multiple Css Styles To A Single Html Element Quora

How To Apply Two Css Classes To A Single Element Geeksforgeeks
How To Add Multiple Css Styles To A Single Html Element Quora

Html What Is The Order Of Precedence For Css Stack Overflow

Dom Can Multiple Different Html Elements Have The Same Id If They Re Different Elements Stack Overflow